Disable sorting of a column when using Datatables Cybrilla

How to Remove Sort in Excel Reverting Back to the Original Dataset Earn & Excel
This code was last tested using Datatables 1.10.8 . 1. 2. order: [], columnDefs: [ { orderable: false, targets: [0]}] Datatables without a sorting option on the first column. Below is how one could pass these options to a datatable. Here example represents the table id that one would specify as part of the HTML table tag.
Create a DataTable with Flutter to display data in columns, rows, and cells and also learn how
Remove default sorting of first column Remove default sorting of first column Afroz Ali Posts: 5 Questions: 3 Answers: 0 May 2018 in Free community support Hi guys, I want to know how to remove default sorting (ordering) of first column for dataTable. Thanks in advance. Thanks, Ali Answers islamelshobokshy Posts: 99 Questions: 20 Answers: 1

Problem with sorting column in fnDataTablesPipeline — DataTables forums
DataTables, by default, allows end users to click on the header cell for each column, ordering the table by the data in that column. The ability to order data can be disabled using this option. Note that the ability to add or remove sorting of individual columns can be disabled by the columns.orderable option for each column. This parameter is.

DataTable bydefault, add sorting option on all header columns.This can remove from a column if
If you want to remove sorting arrows or disable sorting on specific columns in datatables library than you can do it using columnDefs. we can simple disable ordering arrows from table in data tables js. even you are using with php, laravel, codeigniter, vue js etc. we can disable particular column sorting like one column, first column, last colu.

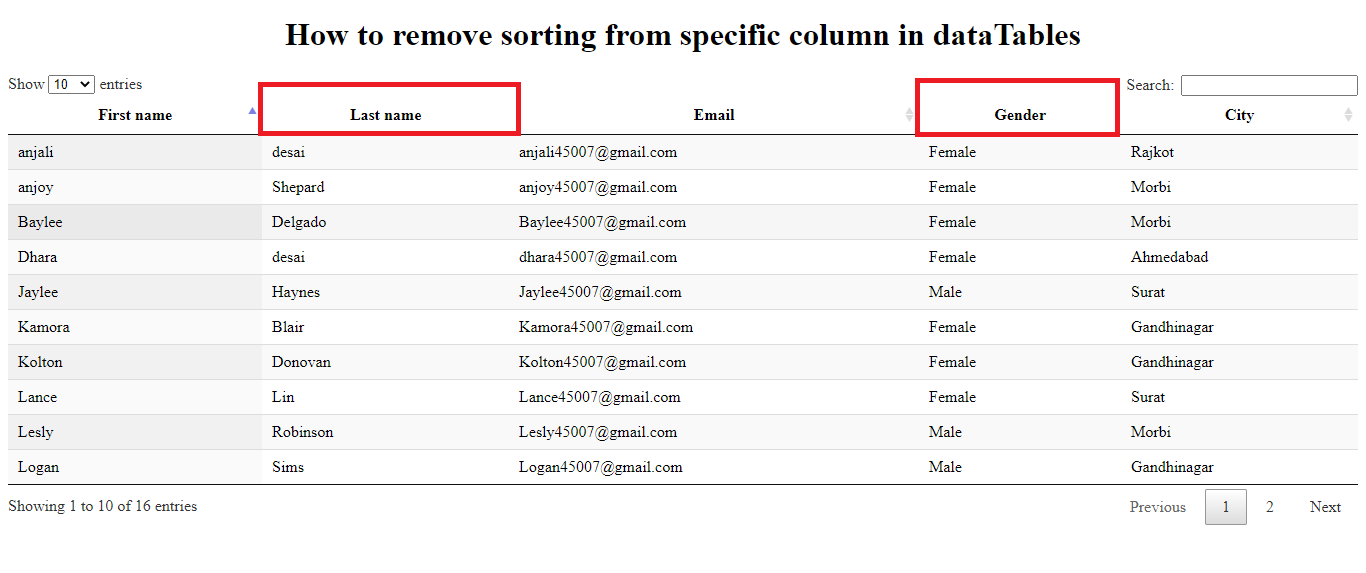
How to remove sorting from a specific column in dataTables Devnote
Aug 24, 2022 at 23:15 Add a comment 12 Answers Sorted by: 116 In the new version 1.10 of jQuery DataTables you must use ordering option to disable ordering on the entire table: $ ('#example').DataTable ( { "ordering": false }); Share Improve this answer Follow edited Nov 11, 2022 at 11:27 Kamlesh 5,514 42 51 answered Aug 12, 2016 at 18:01

How to Remove Sort by Color in Excel (With Easy Steps) ExcelDemy
8 Answers Sorted by: 213 Set the aaSorting option to an empty array. It will disable initial sorting, whilst still allowing manual sorting when you click on a column. "aaSorting": [] The aaSorting array should contain an array for each column to be sorted initially containing the column's index and a direction string ('asc' or 'desc'). Share

Disable Sorting On Specific Columns In Datatable Column, Sorting, Disability
I have 4 columns in the table. I want to keep the sorting for 3 of them, But not want sorting for the 4th one. So let me know the steps for this. Thanks.

How to remove sorting from a specific column in dataTables Devnote
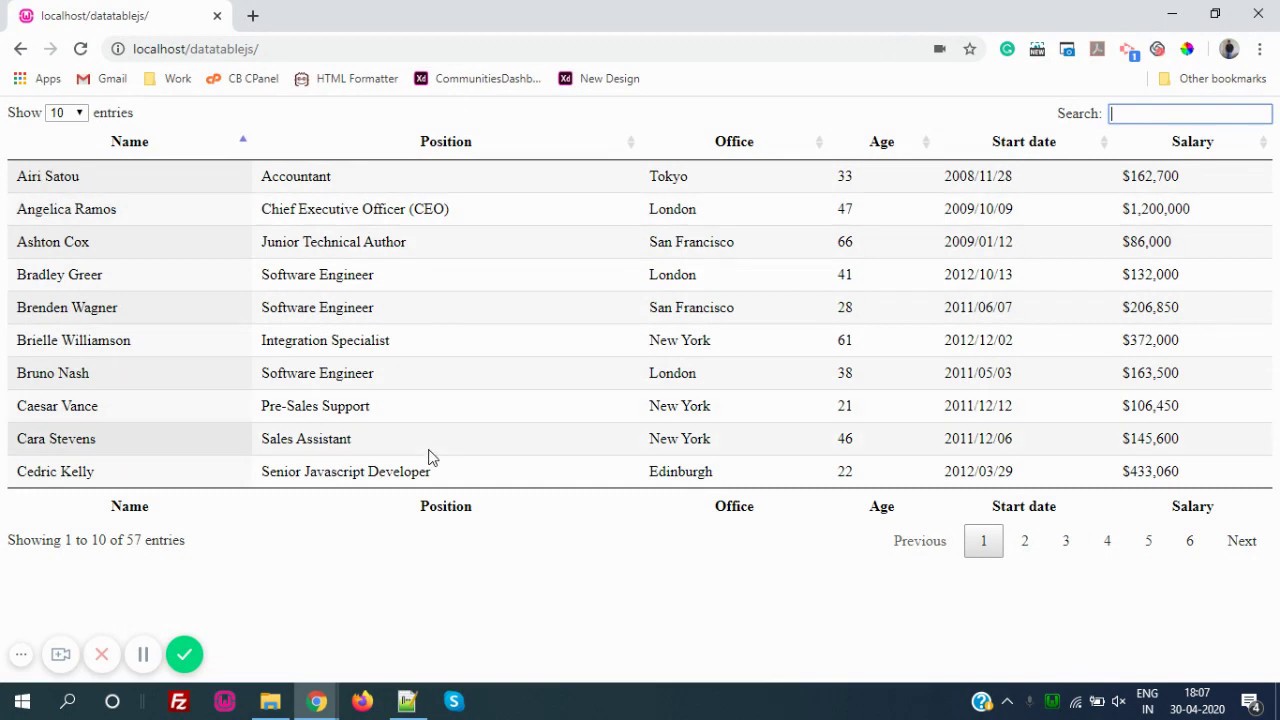
DataTables example - Default ordering (sorting) Server-side script The Javascript shown below is used to initialise the table shown in this example: Hidden columns Data rendering Scroll - vertical Scroll - vertical, dynamic height Scroll - horizontal and vertical Language - Comma decimal place DOM / jQuery events Column rendering

Sorting Data by Multiple Columns YouTube
DataTable Interactivity. DataTable includes several features for modifying and transforming the view of the data. These include: Sorting by column (sort_action='native')Filtering by column (filter_action='native')Editing the cells (editable=True)Deleting rows (row_deletable=True)Deleting columns (columns[i].deletable=True)Selecting rows (row_selectable='single' | 'multi')

Disable sorting of a column when using Datatables Cybrilla
1 Answer Sorted by: 1 It's false, not "false". In JavaScript, there are falsy and truthy values. Falsy values evaluate to false when used as a condition, and they are: Notice how "false" is not on that list. The only falsy string is the empty string (available as '', "", and ``.

How to Remove Sort in Excel (3 Easy Methods) ExcelDemy
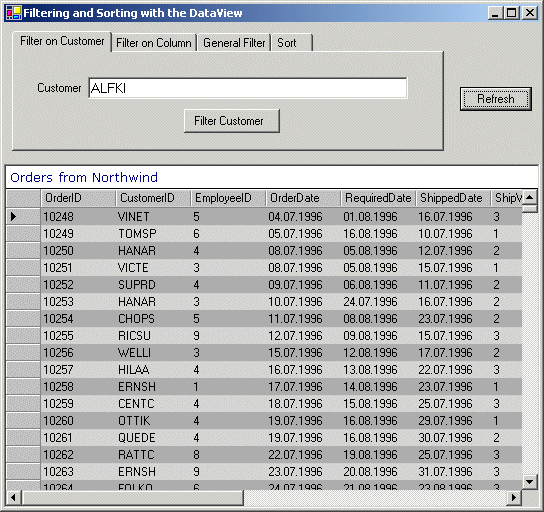
Specifying Primary Key column in the DataTable. To set the primary key column in the DataTable, you need to create arrays of column and store column you want as primary key for the DataTable and set its PrimaryKey property to the column arrays. See the code below. // create primary key on this field. DataColumn[] pK = new DataColumn[1]; pK[0.

How to remove sorting from a specific column in dataTables Devnote
How can I remove ALL sort arrows from ALL columns? How can I remove ALL sort arrows from ALL columns? ckennedy65 Posts: 1 Questions: 1 Answers: 0 September 2021 in General I am trying to remove all of the sort arrows from the column headers when 'orderable' is set to false.

Jquery Datatable Disable Sorting Dynamically? 18 Most Correct Answers
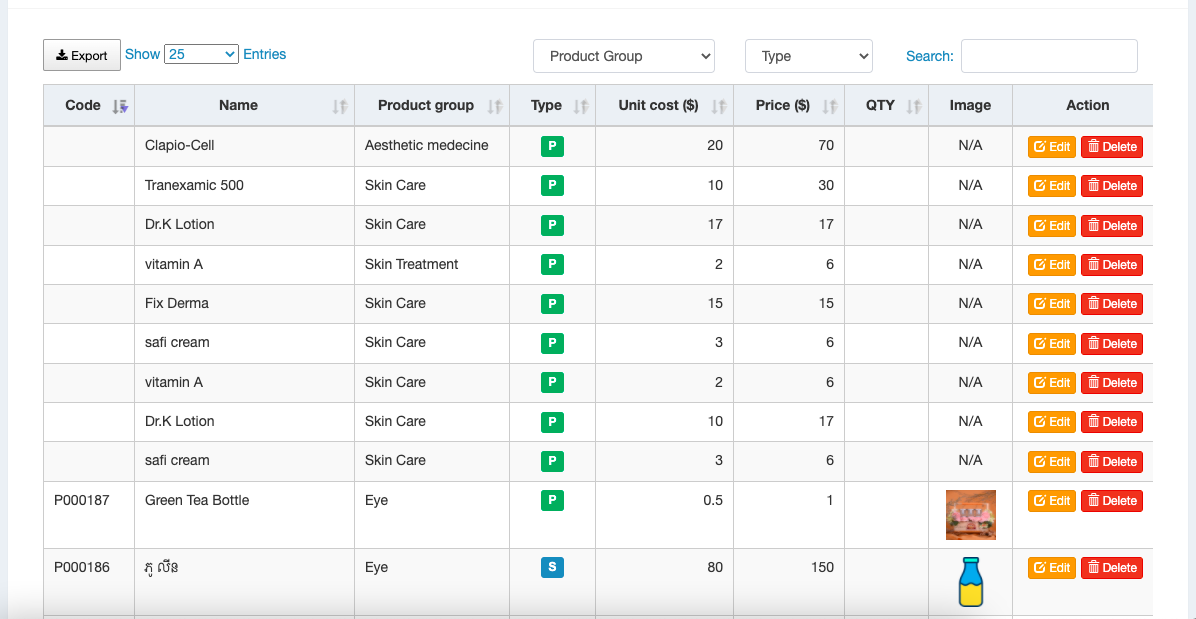
1 In this post, we will read How to remove sorting from a specific column in dataTables. Datatables by default, sorting has added to all columns, pagination, and searching provide. Simple remove from a column where it is not necessary but columnDefs option while initializing Datatables. Contents Database table structure HTML Code jQuery Code

How to Remove Sort in Excel Reverting Back to the Original Dataset Earn & Excel
Remove Sorting from Specific Column - DataTables Last updated on May 13, 2023 by Yogesh Singh DataTables is a widely-used jQuery plugin offering the convenience of creating dynamic and responsive tables equipped with desirable features, such as sorting, pagination, filtering, or searching.

Datatable Disable Initial Sorting
1 Default Configurations. The DT package modified the default behavior of DataTables in these aspects:. The table is not ordered by default (DataTables orders a table by its first column by default);Ordered columns are not highlighted by default (the DataTables option orderClasses is changed from TRUE to FALSE);; Numeric columns are always aligned to the right, since it rarely makes sense for.

How to Remove Sort by Color in Excel (With Easy Steps) ExcelDemy
5 Answers Sorted by: 33 Try adding : columns.orderable "columnDefs": [ { "orderable": false, "targets": 2 } ] JSFiddle Here $ ('#table').DataTable ( { "columnDefs": [ { "orderable": false, "targets": 2 } ] });